If you want to connect your WordPress Forms to Customerly to deliver Newsletters or create Marketing Funnels, you can achieve this by integrating one of our partner such us MailMunch or Elementor Forms.
Let's start by installing MailMunch plugin from your WordPress Plugin directory.
Once you have installed the MailMunch Plugin you can start creating your first form by following the next steps.
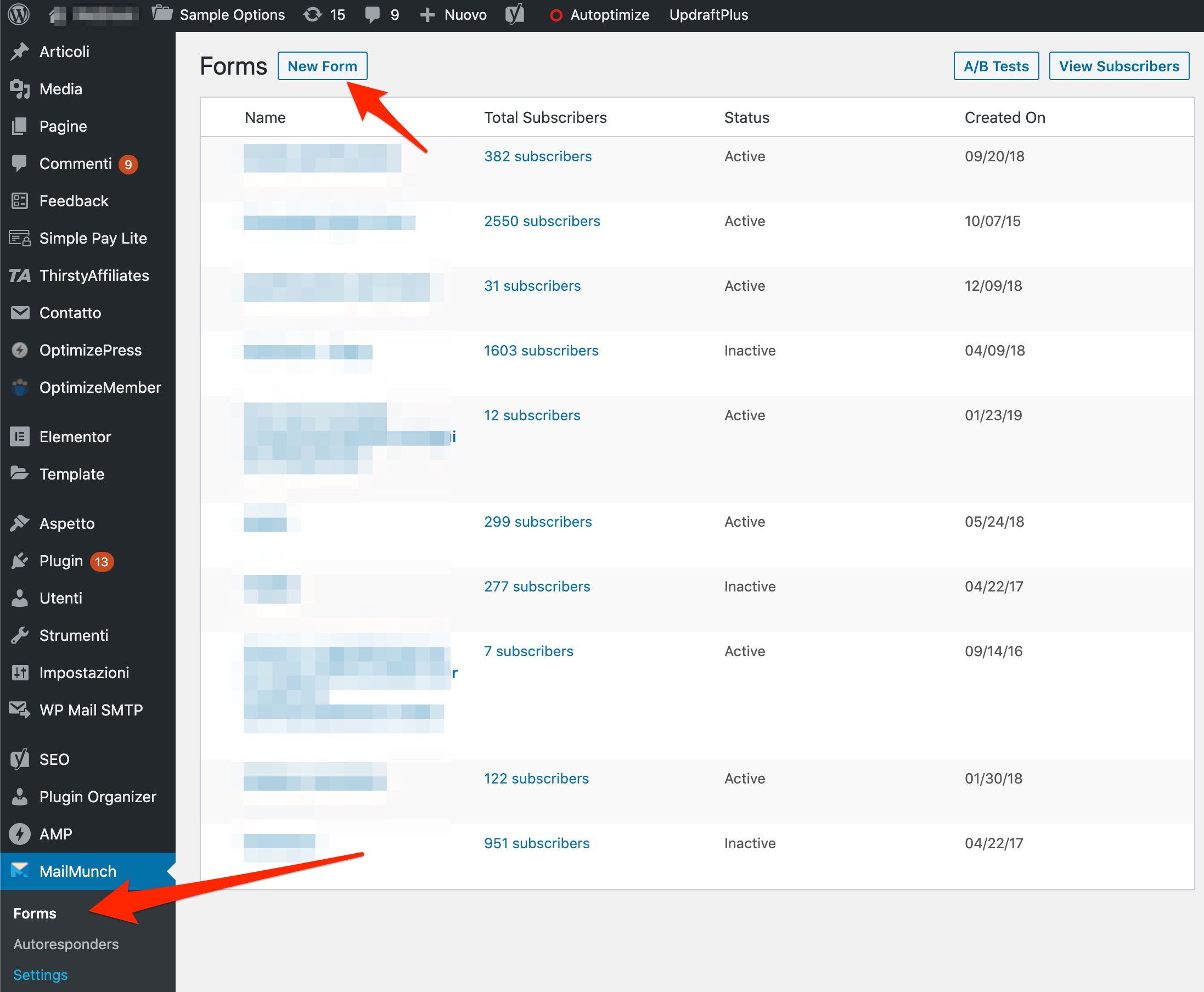
First Click on MailMunch Forms. Then click on New Form.

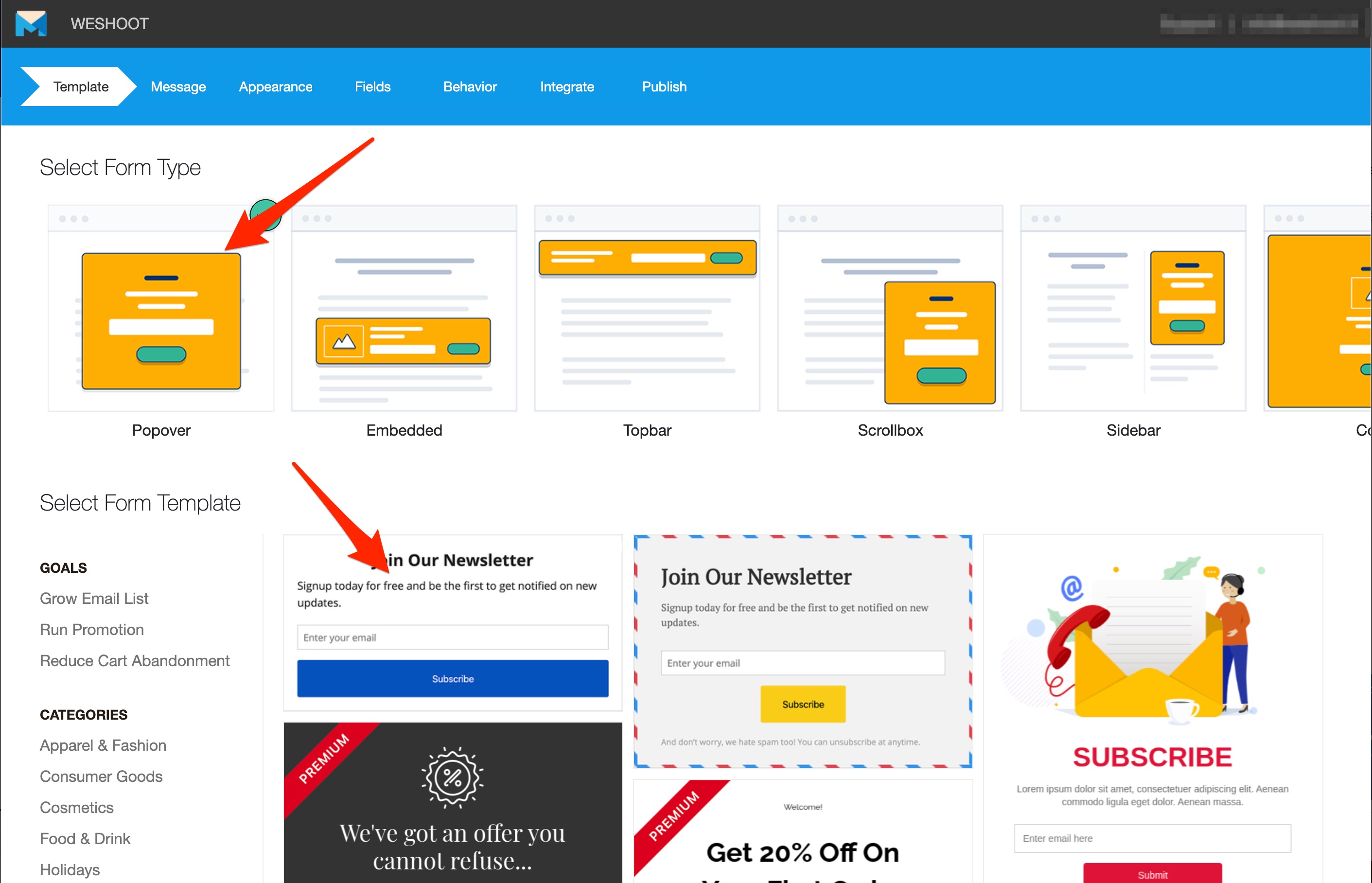
Now select a template and customize the Appearance and fields.

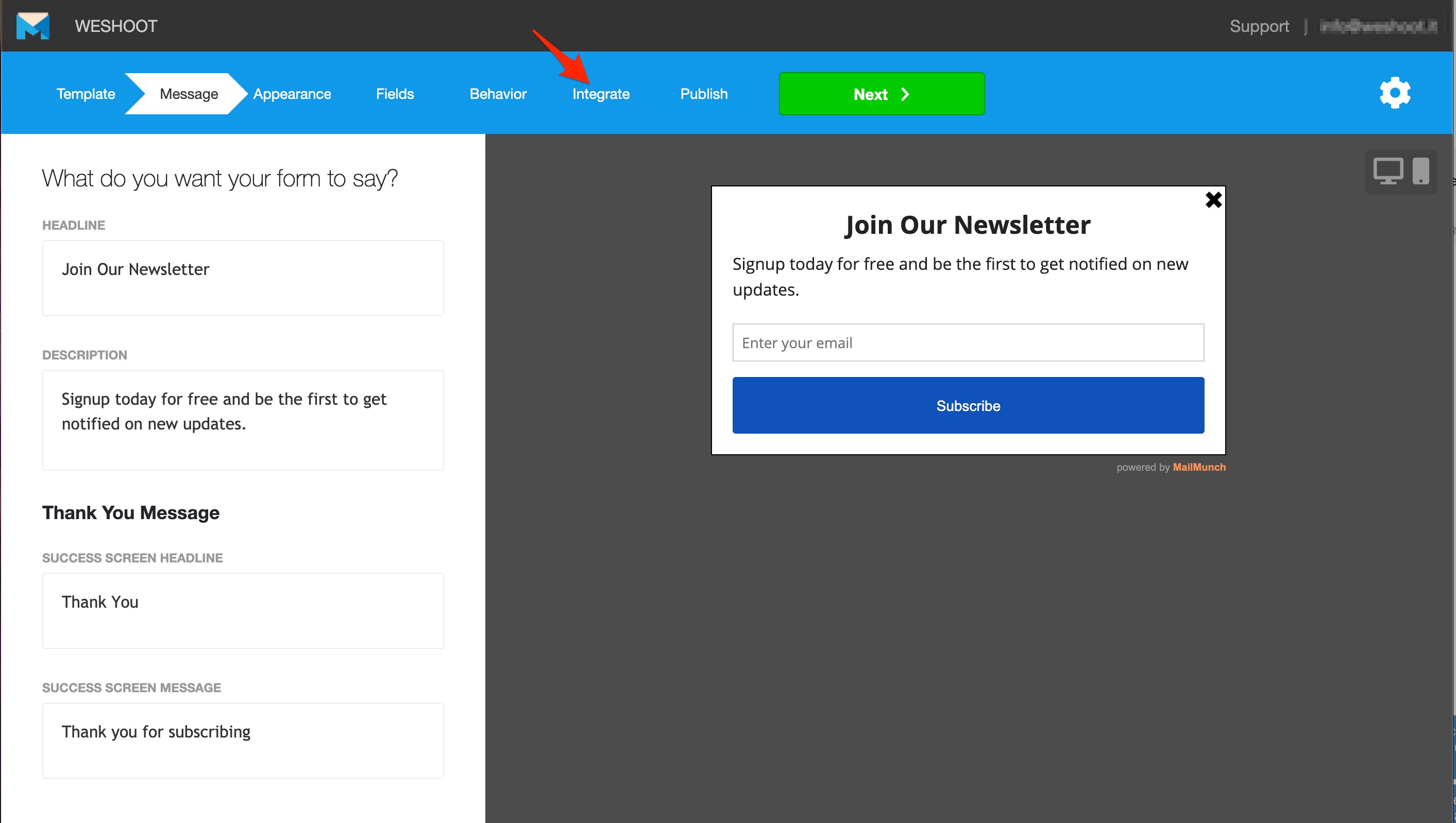
To integrate with Customerly, click on Integrate.

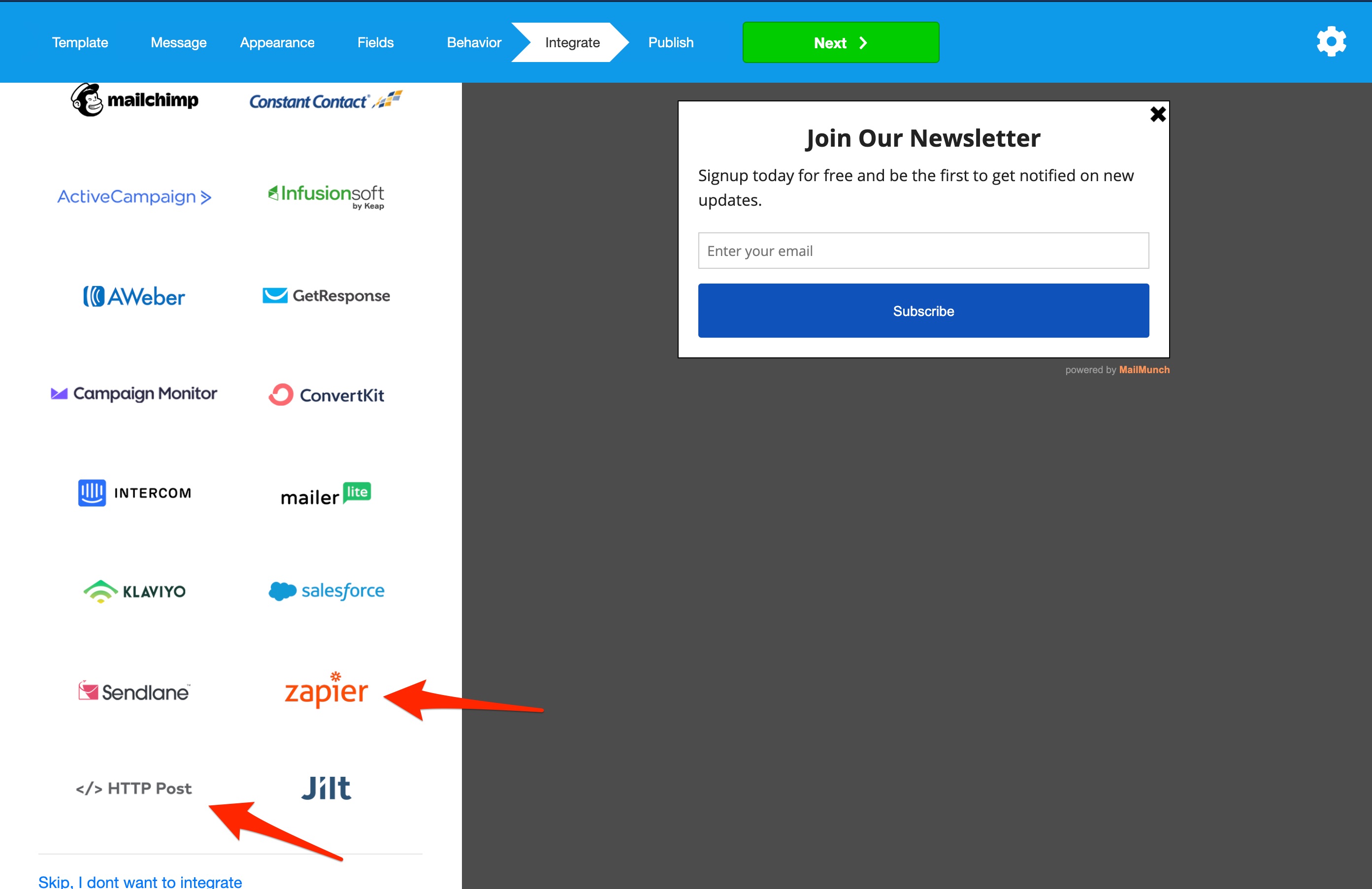
From here, scroll down and select HTTP Post.
[If you are using Zapier we do have a direct integrations with Zapier and you can use it easily]

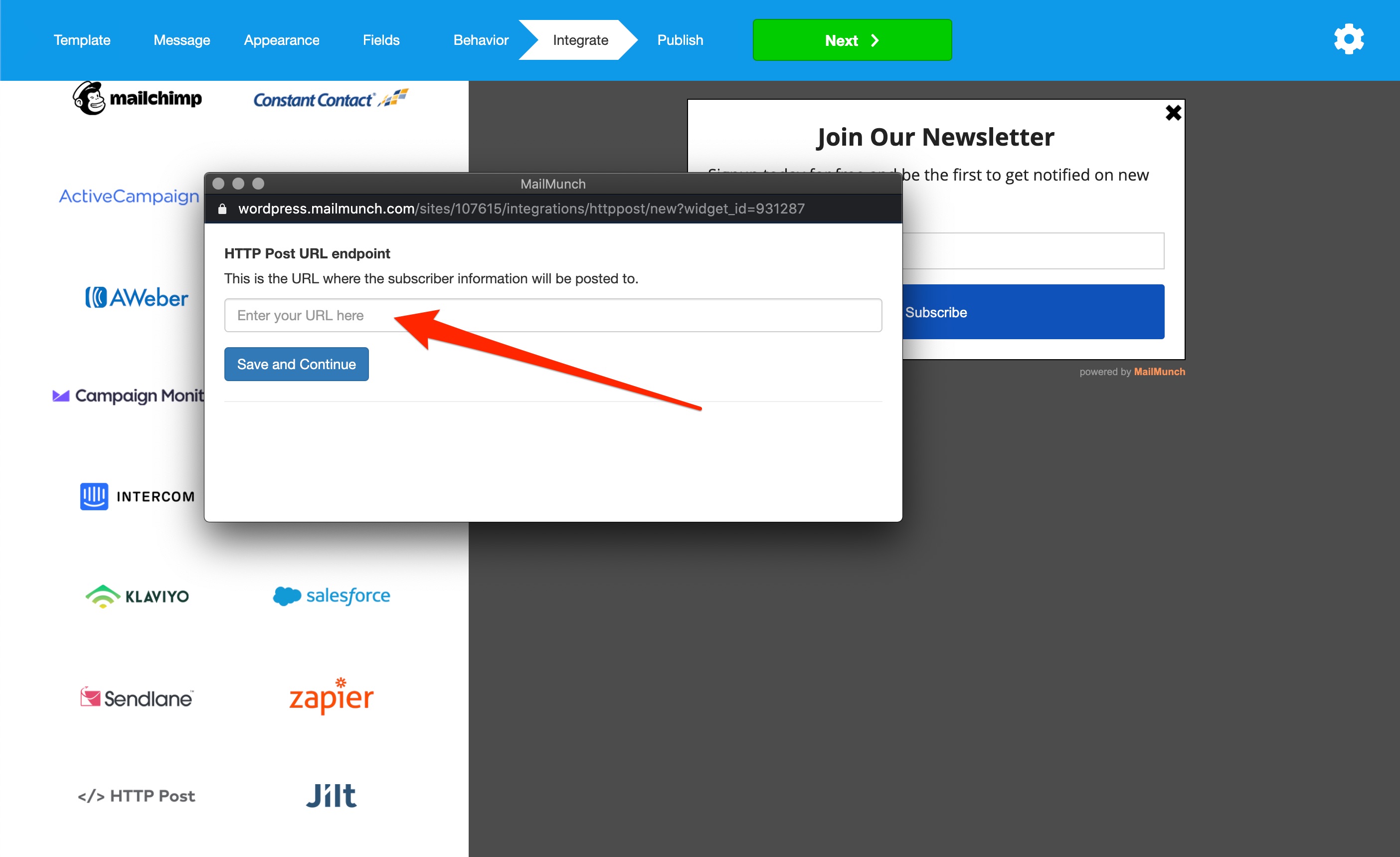
If you wish to continue with HTTP Post, you will be required to insert a URL endpoint.
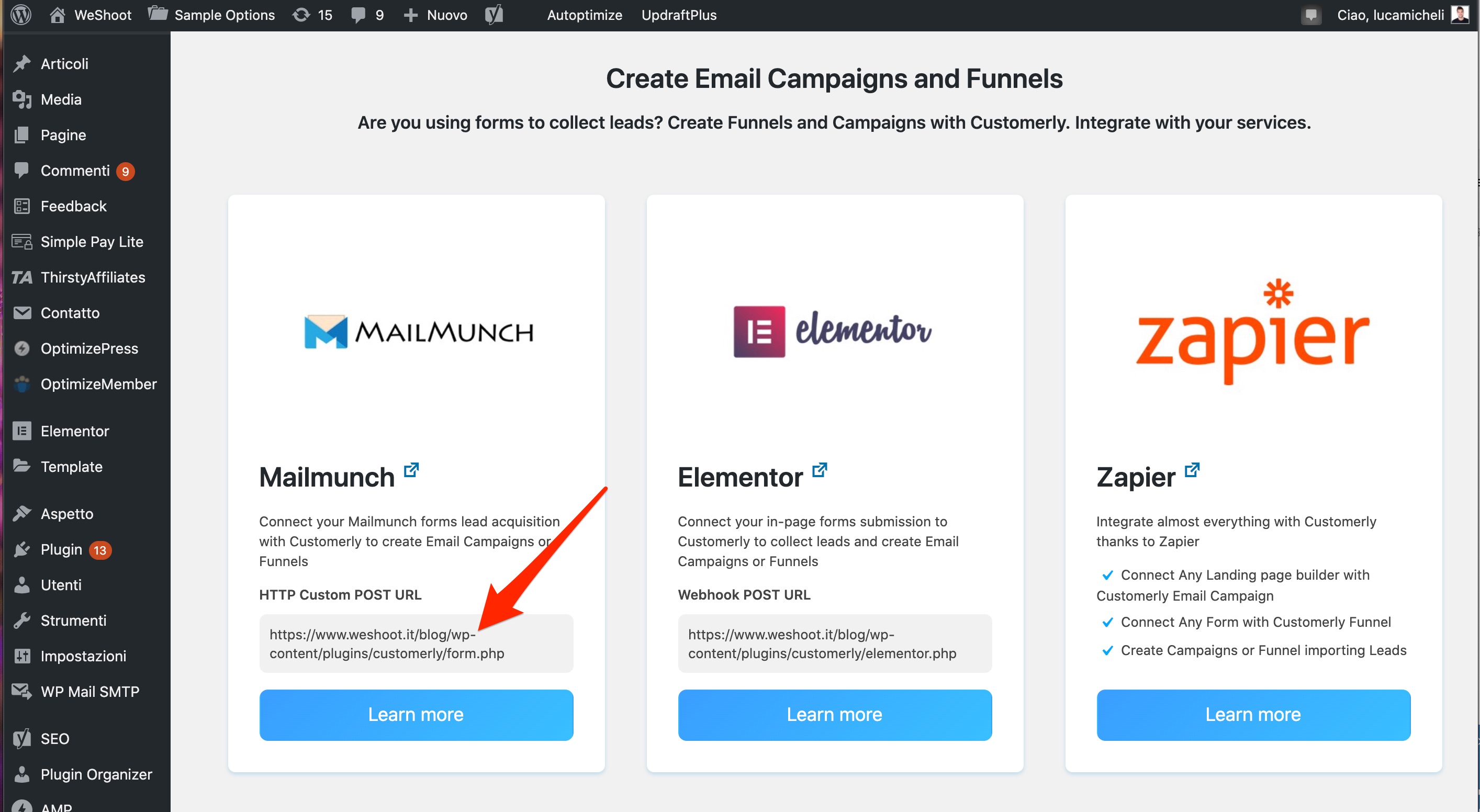
You can find this URL in your Customerly Integrations. Follow the next steps to get it.

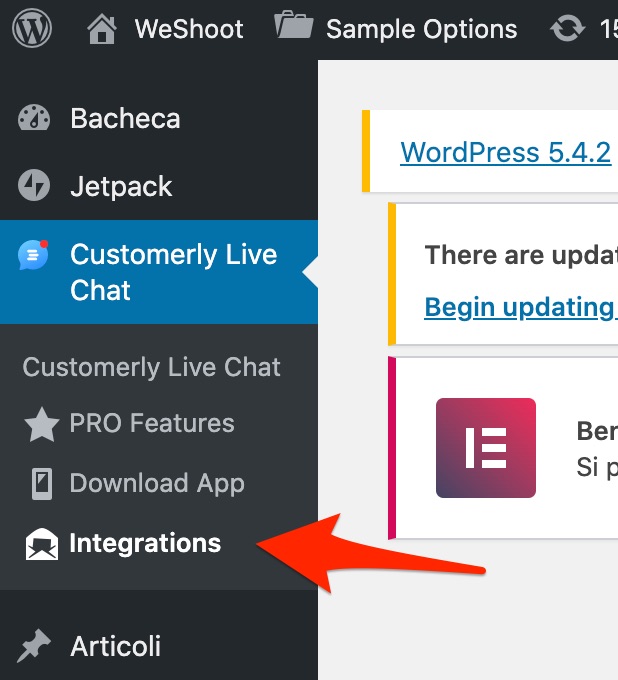
Click on Customerly Live Chat on the top left and then Integrations.

Copy the URL you find in the MailMunch card and paste it into the MailMunch Box that appeared after the HTTP Post Selection.

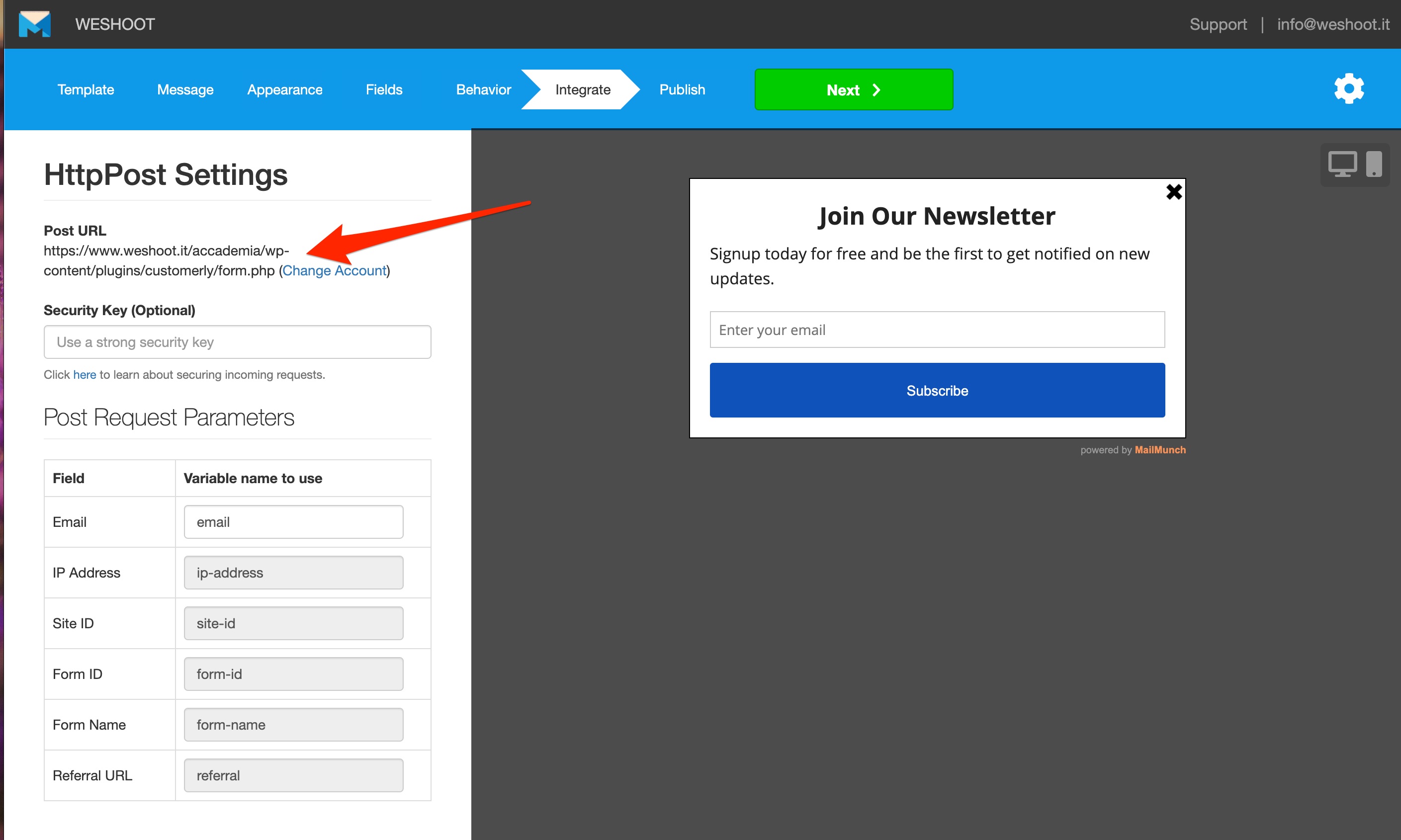
If anything goes right you should see your URL as shown below.

From now on, all the leads coming from MailMunch Forms will appear in Customerly.
